基于Hexo搭建Blog
条评论写在前面
- Why not WordPress
WordPress拥有十分强大的插件系统,基本可以满足用户的使用需求,但尝试了一段时间之后还是果断放弃了。原因如下:WordPress虽然可以安装使用Markdown插件,但是兼容性很差,很多时候会出现乱码,并且加载之后会拖慢整个网站的访问速度,所以果断放弃了。 - Why Hexo
关于Hexo名字的来源,大概是因为octopress取自8进制,而Hexo表示16进制。
(1) 用户多:利用github+hexo搭建博客的用户相对较多,教程丰富;
(2) 响应速度快:提交速度优于jeykll和octopress,Node.js所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染;
(3) 支持Markdown语法:Hexo支持GitHub Flavored Markdown的所有功能,甚至可以整合Octopress的大多数插件;
(4) 一键部署:只需一条指令即可部署到 GitHub Pages, Heroku或其他平台;
(5) 插件和可扩展性:强大的API带来无限的可能,与数种模板引擎(EJS,Pug,Nunjucks和工具(Babel,PostCSS,Less/Sass)轻易集成;
(6) 主题众多:目前包含399个主题(截止至2023.12.13); - Why Github (Gitlab or Coding)
访问速度快,且无需花钱购买VPS服务器。
网上关于github+hexo搭建博客的教程很多,但大多使用的Windows系统,本文以Mac系统为例,通过Hexo+Github搭建博客,希望借此抛砖引玉。
安装Nodejs
访问Nodejs官网下载、安装即可。

配置github
注册github账号
- 登陆github官网、注册账号并通过邮箱验证。


建立博客仓库
- 建立username.github.io的仓库名称(username为用户名)。

本地git连接github
a.在Terminal中运行ls ~/.ssh检查是否存在ssh密匙文件id_rsa(私匙)和id_rsa.pub(公匙)。

如果没有则在Terminal中运行ssh-keygen -t rsa -C “引号中填写注册github邮箱”。
1 | ssh-keygen -t rsa -C "引号中填写注册Github邮箱" |
b.将公匙添加至GitHub
使用cat命令查看公钥内容,复制里面的公匙粘贴至https://github.com/settings/keys,然后选择New SSH key, title可不填写,将复制的公匙粘贴到key中再点击Add SSH key。



c.检测连接是否成功
在Terminal命令行输入ssh -T git@github.com成功结果显示如下:

Mac本地配置Hexo
- 安装Hexo
1 | sudo npm install -g hexo |
- 初始化Hexo
创建一个目录MyBlog用来作为博客目录,并在该目录中进行Hexo的初始化。
1 | hexo init Myblog #创建博客存放目录MyBlog并初始化 |
- 生成静态页面并打开Hexo本地服务
1 | hexo g |
若成功则显示如下:

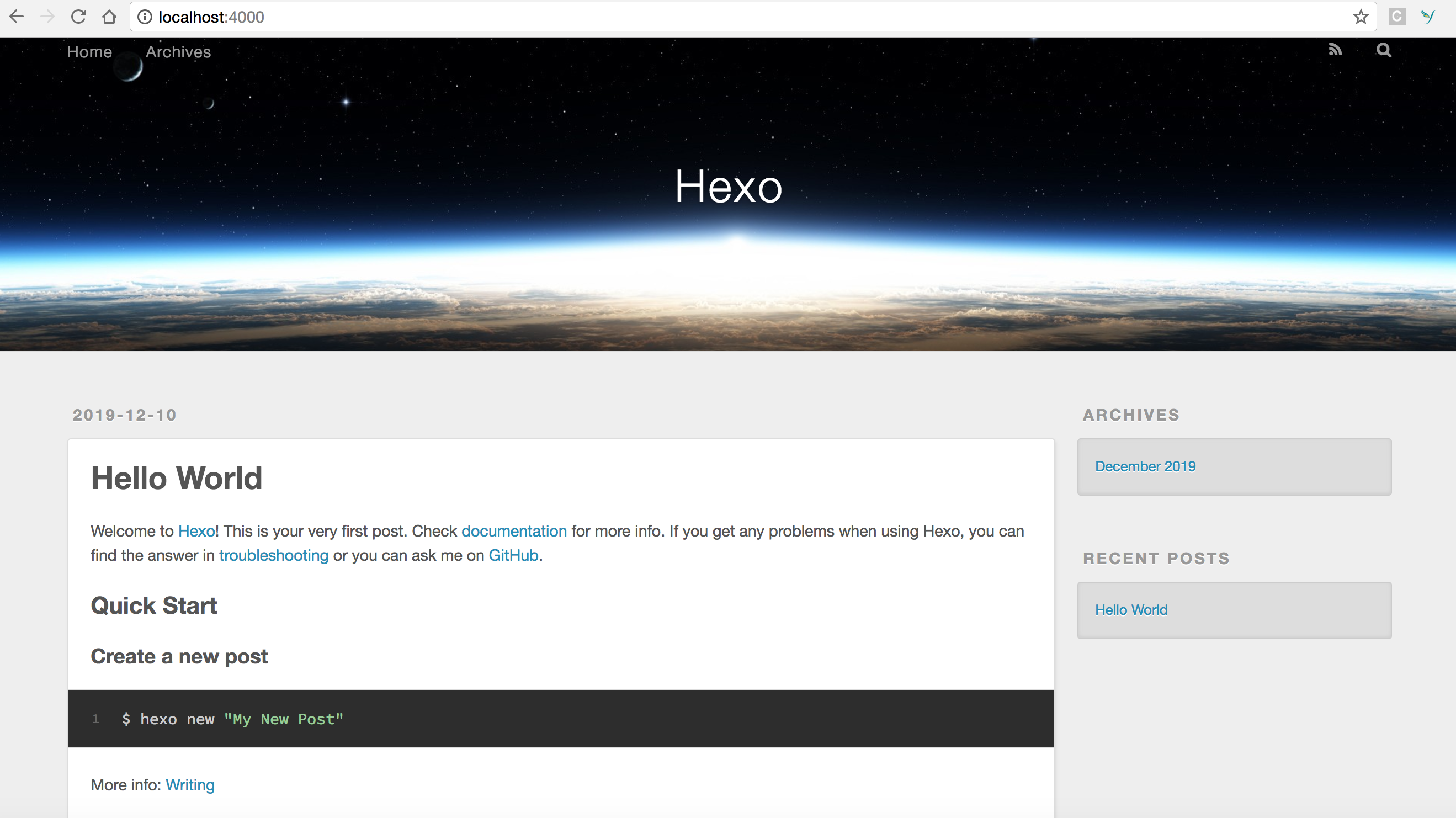
在浏览器中输入http://localhost:4000/ 即可看到默认主题的默认页面,效果如下:

- 修改配置文件_config.yml
修改方法如下:
1 | # Deployment |
绑定个人域名
购买域名
可以从DNSpod、GoDaddy主页或者namesilo进行购买,如果选择DNSpod需要进行实名制认证,上传身份证信息,一般一个小时完成。
域名解析
- 选择DNSpod进行域名解析
如果域名从DNSpod进行购买,则按照如下进行修改

如果域名从其他平台购买,则需要修改域名的DNS服务器

CNAME文件
在MyBlog的soruce文件夹下创建CNAME文件,添加购买到的域名。
1 | cd MyBlog/source/ |
查看博客
在Terminal中运行如下命令,在浏览器中输入购买到的域名即可显示博客页面。
1 | cd MyBlog |
发布文章
在Terminal中运行hexo new ‘第一篇文章’;引号中填写文章标题。
1 | cd MyBlog |
我的文章.md文件生成于/MyBlog/source/_posts文件夹下,
文章编辑完毕后运行如下命令,登陆购买到的域名即可查看到。
1 | hexo clean |

更改主题
可以同过查看hexo主题排名进行选择,以next主题为例:
1 | cd Myblog themes/ |
下载完毕后按照如下进行修改
1 | npm install hexo-renderer-jade --save |
1 | # Extensions |
更换Next主题的博客页面如下:

构建图床
1 | cd MyBlog/source |
将图片存放于image下,然后引用即可。
引用地址为http://username.github.io/image/picture
username为创建Github所使用。